今年は台風がすごい数発生しますね。
皆さん、お家の方は大丈夫でしょうか?風速も40を超えている台風が多いので気をつけて下さい!!
今回は、アクセントカラーについてお話しします!
イラストでもグラフィックデザインにしろ配色した時になんだかメリハリがないなぁと感じたことはないでしょうか?
実は、ちょっとした法則を活用するだけで簡単にメリハリはつけられるのです!
アクセントカラーとは?
まず、何か配色をする時に気をつけて欲しいのは色を多用しないこと。
色の扱いに慣れていないときは沢山の色を入れてしまうと互いの色同士がケンカをします!
まずは3色から取り掛かるのがベターですね!その三色にも役割があります。
メインカラー
もっとも大きな面積を占める基本となる色のことです。全体の70%程になるので主に余白や背景に使用します。
サブカラー
ベースカラーとアクセントカラーを引き立たせる中立的な色となります。割合的には25%程です。ベースカラーと同じ系統か隣り合った色を合わせると統一感が出ますよ♪
アクセントカラー
今回のブログの目玉ですね!アクセントカラーは全体の僅か5%で十分です!デザイン全体の雰囲気を一気に締める効果があります。
選ぶ色のオススメはベースやサブカラーの補色です。色相環で選んだ色から180度に位置する色のことを言います。
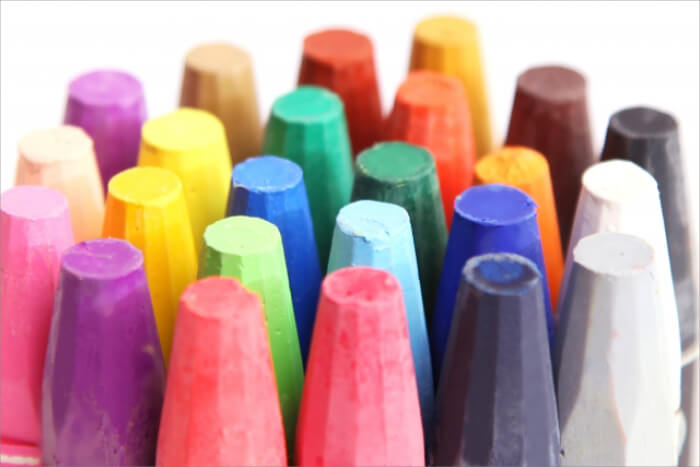
例えば、赤の補色は緑、黄色の補色は青となります。
実際に見比べてみる。
青と水色、赤と黄色のように同系色でまとめていた2パターンのバナー(左画像)をアクセントカラーの赤と緑をささやかに入れました!
いかがでしょうか?右の画像の方がなんとなく色としてのバランスがいいように見えるかと思います!
また、バナーは一瞬で興味を引いてもらわないといけない媒体なのでこの配色は有効的です。
遠くから見てもボタンの位置や伝えたいことに目を留めてくれる効果があるます。
まとめ
アクセントカラーで補色を使用する方法はすぐに取り入れてもらえる手法かと思います!
この他にも沢山の配色方法があり、場面で使い分けることが大切となってきます。
配色の種類は検索すれば沢山説明がヒットします。その中から条件にぴったりの配色を見つけて真似して見て下さい。
数をこなす内に感覚がわかってくると思います。
単純に配色にもその年、その年で流行があるので取り入れてみるのもいいかもしれないですね(o^^o)





コメント