こんにちは!tsuneです!
今回は、私がIllustratorを触っていた当初に練習したハートの作り方をご紹介します!
初心者の方は簡単な形のものから作成していくと操作の仕方がわかりやすく覚えられると思います!
それでは、どうぞ!!!٩( ‘ω’ )و
事前知識
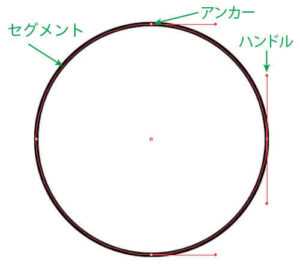
それでは、ハートを作成する前に、説明で使用する用語を確認します!
・アンカー:直線や曲線の始点と終点にあるア白い点のこと
・セグメント:アンカーポイントとアンカーポイントの間に引かれる線分
・ハンドル:アンカーポイントから引き出すことができ、セグメントの曲がり具合を制御します。
Illustratorで作成できるオブジェクトはアンカー、セグメント、ハンドルの部位からなりたっています。この3つを総称して『パス』と言います。
ハートの作り方!
名称もわかったところで、さっそくハートを作ってみましょう!
①ハートのした部分
まず、正円を準備しましょう。
楕円形ツール(L)でshiftを押しながらドラックすると正円が出来ます。
そうしたら、円型パスにアンカーが4つできると思います。
そのうちの下のアンカーをアンカーポイントの切り替えツール(shift+C)で一度クリックし、ハンドルの伸びをリセットしましょう、
すると丸まっていた部分が鋭利になると思います。
鋭利になったアンカーをダイレクト選択ツール(A)で摘んで少し下に引っ張ってあげます。
これで、ハートのした部分は完成です!!!簡単!!!
②ハートの上部分
上部分は少し難しくなりますよ〜!
円の上にあるアンカーをダイレクト選択ツール(A)で下に引っ張ります。オススメは中央の少し上あたりです。
そうしたら、ハンドルの先についてる点をoptionを押したままダイレクト選択ツールで円の外側中央に引っ張ってください。
反対側のハンドルも同じようにしたらハートの出来上がりです!!!
ハートの作り方!
お好みのハートにするにはアンカーを引っ張る距離や位置、ハンドルの傾け方や位置で変わってきます。
是非、色々試して様々なハートを作成して見てください。
また、ハートの作り方はこの方法だけではありません。機会があれば、他の作成方法もあげたいと思います。
それでは!また次のブログで!!!_φ( ̄ー ̄ )





コメント